
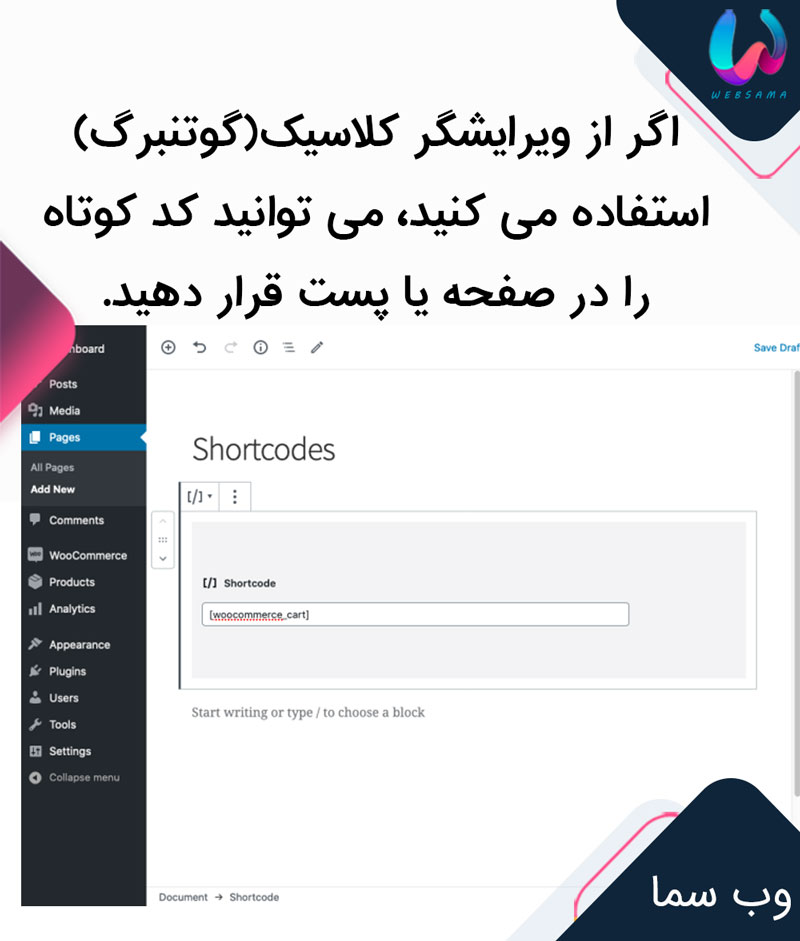
مقدمه:
کدهای کوتاه یا Shortcodes WooCommerce قطعات کوچک کد هستند که می توانید آنها را در هر نقطه از سایت خود قرار دهید تا محصولات WooCommerce ( مانند قالب های فروشگاهی ) یا دکمه های فراخوان به اقدام مانند “خرید” را نمایش دهید.
کاربردهای زیادی برای این کدها وجود دارد و شاید شما بخواهید به روشهای مختلف از آن استفاده کنید .
شما میتوانید از این Shortcodes کد های کوتاه ووکامرس به صورت مستقیم در قالب شخصی خود یا مستقیماً در تم (قالب) خریداری شده برای WooCommerce خود بگنجانید .
در زیر برخی موارد استفاده از کدهای کوتاه Shortcodes WooCommerce :
صفحه اصلی یا دسته بندی اصلی : اولین مکان واضحی که کدهای کوتاه WooCommerce به کار می آیند، در صفحه اصلی با دسته بندی اصلی شما است.
این یک فضای ایده آل برای نمایش یک شبکه به روز شده پویا از جدیدترین محصولات شما است. پس از افزودن کد کوتاه، نیازی به ویرایش مجدد آن نیست.
فهرست مطالب کدهای کوتاه ووکامرس Shortcodes WooCommerce آموزش استفاده و نمونه های زیاد برای تجربه بهتر
بلوک های WooCommerce
نحوه استفاده از کدهای کوتاه How to use shortcodes

ارگ (یا استدلال) Args (or Arguments) : تعدادی از کدهای کوتاه زیر “Args” را ذکر می کنند. اینها راه هایی برای مشخص کردن کد کوتاه هستند.
به عنوان مثال، با افزودن id=”99″ به کد کوتاه add_to_cart، یک دکمه افزودن به سبد خرید برای محصول با شناسه 99 ایجاد می کند.
کدهای کوتاه صفحه Page Shortcodes
نکته قابل توجه در کدهای ووکامرس : WooCommerceبدون وجود سه کد کوتاه اول و اصلی در جایی و درون برگه های اصلی ووکامرس در سایت شما نمی تواند به درستی کار کند.
پس دقت کنید که حتما باید این 3 برگه را با محتوای 3 کد ابتدایی در ادامه قرار داده شده است را داشته باشید.
کد کوتاه Shortcode WooCommerce برگه سبد خرید Cart
کد کوتاه سبد خرید که در صفحه سبد خرید استفاده می شود، محتوای سبد خرید و رابط را برای کدهای کوپن و سایر قطعات و قطعات سبد خرید نمایش می دهد.

کد کوتاه Shortcode WooCommerce برگه پرداخت Checkout
کد کوتاه پرداخت که در صفحه پرداخت استفاده می شود، روند پرداخت را نشان می دهد.

کد کوتاه Shortcode WooCommerce برگه حساب من My Account
بخش “حساب من یا حساب کاربری ” را نشان می دهد که در آن مشتری می تواند سفارش های گذشته را مشاهده کند و اطلاعات خود را به روز کند.
می توانید تعداد سفارشات را برای نمایش مشخص کنید. به طور پیشفرض، روی 15 تنظیم شده است (برای نمایش همه سفارشها از -1 استفاده کنید.)

در زیر هم نمونه کد نمایش محصول و دسته بندی محصولات با کدهای ووکامرس برای شما آماده کردیم

توضیحات کلی در مورد کد بالا که هر بخش به چه صورت عمل میکند
صفحات محصولات: می توانید از کدهای کوتاه برای نمایش اطلاعات اضافی در مورد محصولات خود مانند تصاویر، توضیحات، قیمت ها و دکمه های “افزودن به سبد خرید” استفاده کنید.
نوار کناری sidbar: نوار کناری یک مکان عالی برای نمایش دسته بندی های محصول، محصولات مرتبط یا فیلترهای جستجو است.
پاورقی footer : می توانید از کدهای کوتاه در پاورقی خود برای نمایش پیوندهایی به صفحات مهم مانند صفحه فروشگاه، صفحه حساب کاربری و صفحه تماس با ما استفاده کنید.
نمونه هایی از کدهای کوتاه:
: این کد کوتاه لیستی از محصولات را نمایش می دهد.
می توانید با استفاده از آرگومان ها، لیست را بر اساس دسته بندی، برچسب، قیمت و غیره فیلتر کنید.

: این کد کوتاه دسته بندی محصولات را نمایش می دهد.

این کد کوتاه اطلاعات مربوط به یک محصول خاص را نمایش می دهد.

این قطعه کد کوتاه دکمه “افزودن به سبد خرید” را نمایش می دهد. Add To Cart

این قطعه کد کوتاه نیز در هر کجای وب سایت استفاده شود دکمه “پرداخت” را نمایش می دهد.

 فروشگاه وب سما (وبسما) | خرید و فروش قالب و افزونه وردپرس فارسی
فروشگاه وب سما (وبسما) | خرید و فروش قالب و افزونه وردپرس فارسی


